1. Регистрируем доменное имя
Доменное имя — это адрес сайта в текстовом формате, который пользователи будут видеть в адресной строке
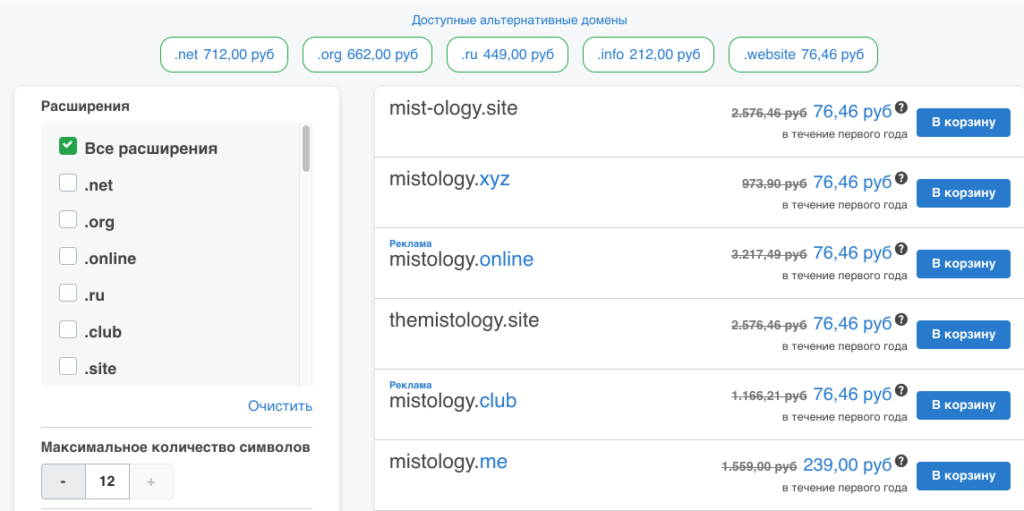
Сейчас существует множество регистраторов, у которых можно купить имя. Я пользовалась одним из самых популярных — GoDaddy. Ищем имя, которое подходит, добавляем в корзину. Вам будут предложены разные варианты, стоимость тоже может сильно отличаться в зависимости от популярности/спроса и пр.:

2. Покупаем хостинг
Хостинг — это место, где будут располагаться ваши файлы (сайт, изображение и др.)
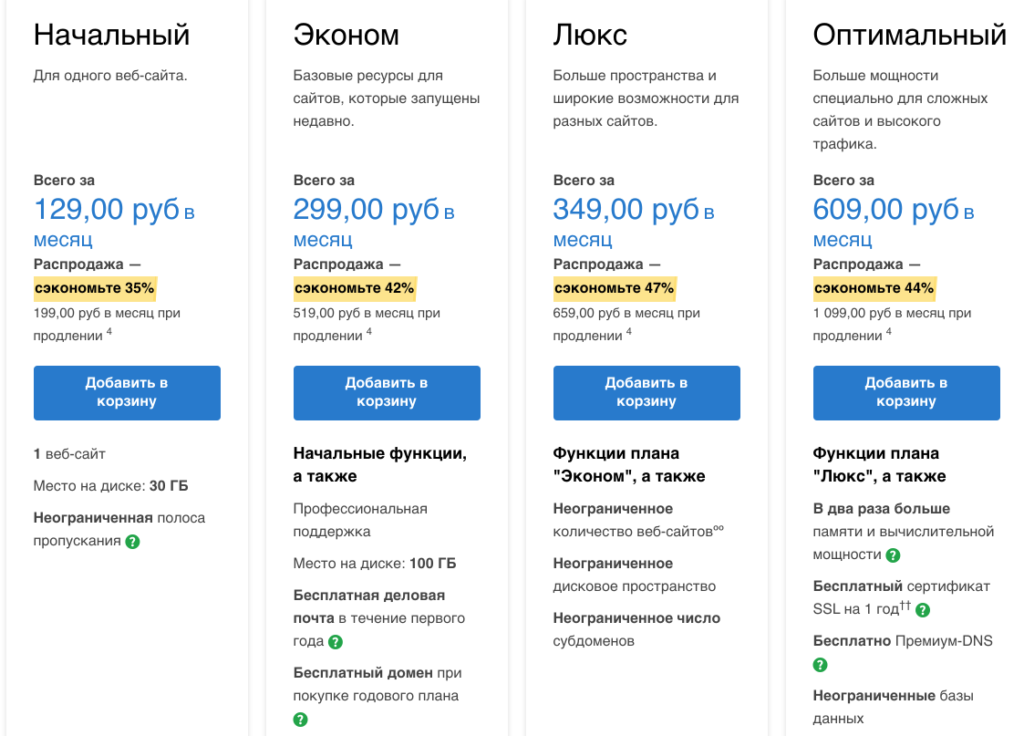
Хостинг я покупала так же на GoDaddy. Раньше я пользовалась бесплатным хостингом, но у таких сервисов обычно сложности с техподдержкой и нужно больше знать, чтоб создать сайт (например, самостоятельно ставить WordPress). Причем при выборе хостинга у GoDaddy НЕ выбирайте «Хостинг для WordPress», он почему-то дороже, чем просто «Веб хостинг». Выбирайте один из планов ниже и добавляйте в корзину.

Добавив в корзину домен и хостинг, создавайте аккаунт и оплачивайте.
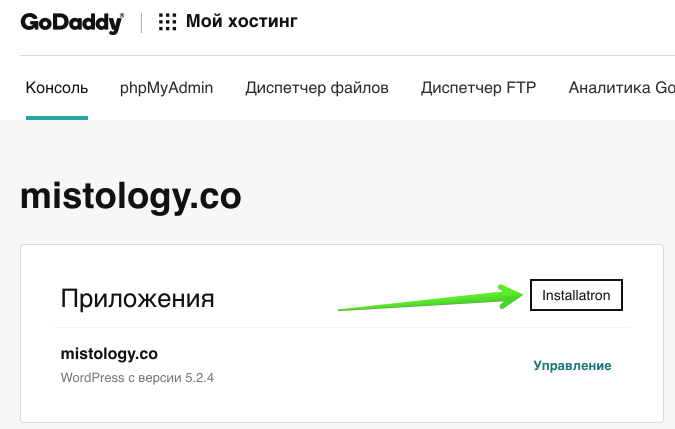
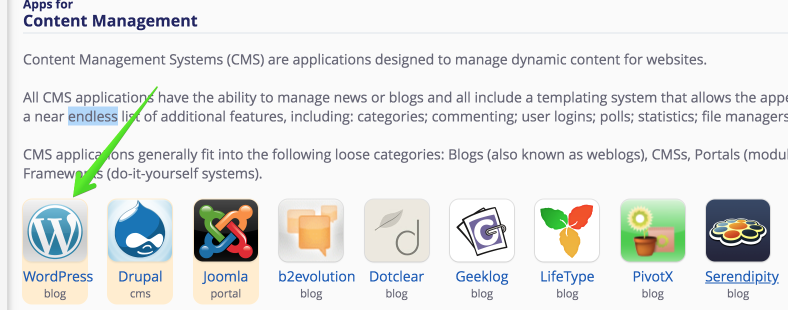
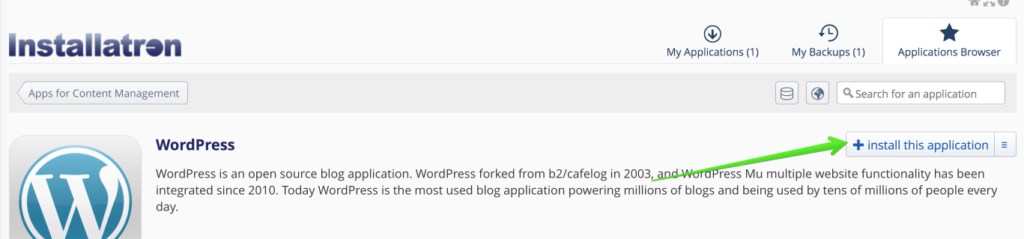
3. Поставить WordPress




В cPanel вы сможете увидеть доступы в вашу админ-панель WordPress.
4. Настраиваем SSL (безопасное соединение)
GoDaddy при покупке будет вам предлагать SSL, но вы не соглашайтесь. Есть бесплатные сервисы, которые в этом помогут. Я использую CloudFlare.
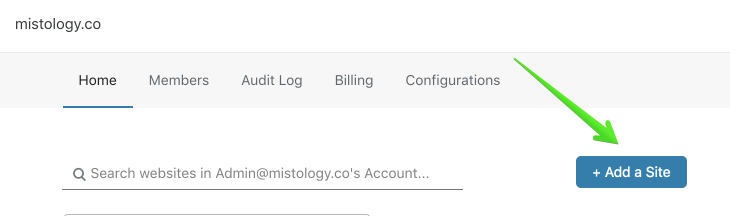
Добавить сайт:

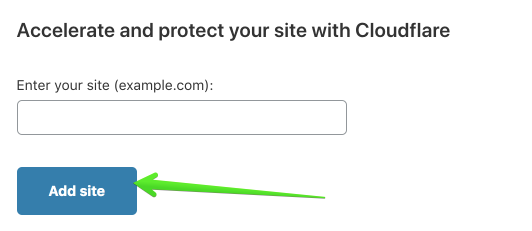
Вводим доменное имя и добавляем сайт

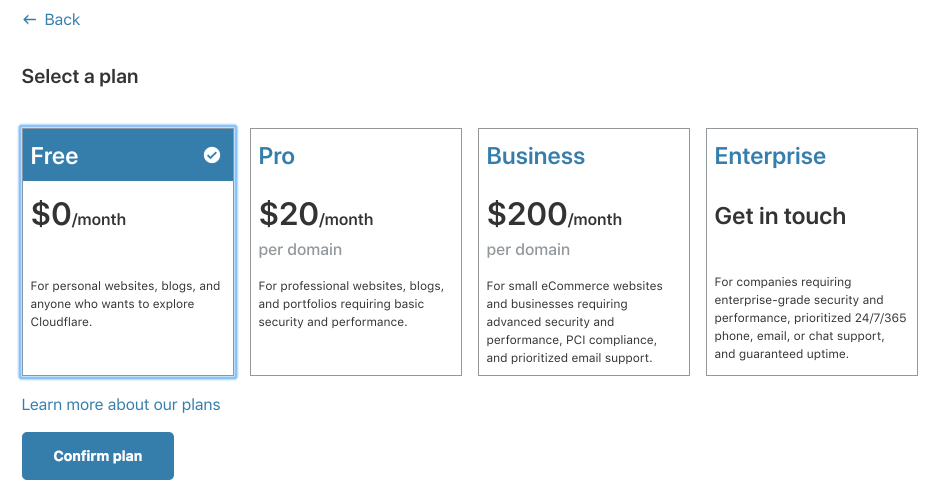
Выбираем бесплатный тарифный план

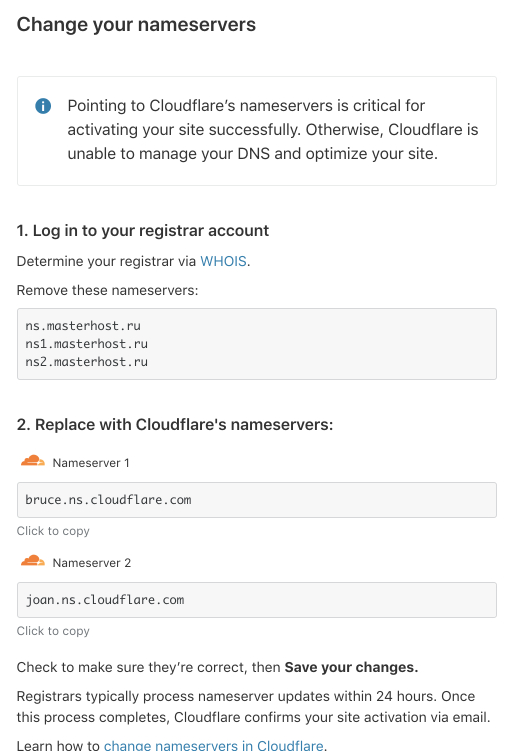
А дальше нужно сделать всё по инструкции — указать у доменного регистратора соответствующие DNS:

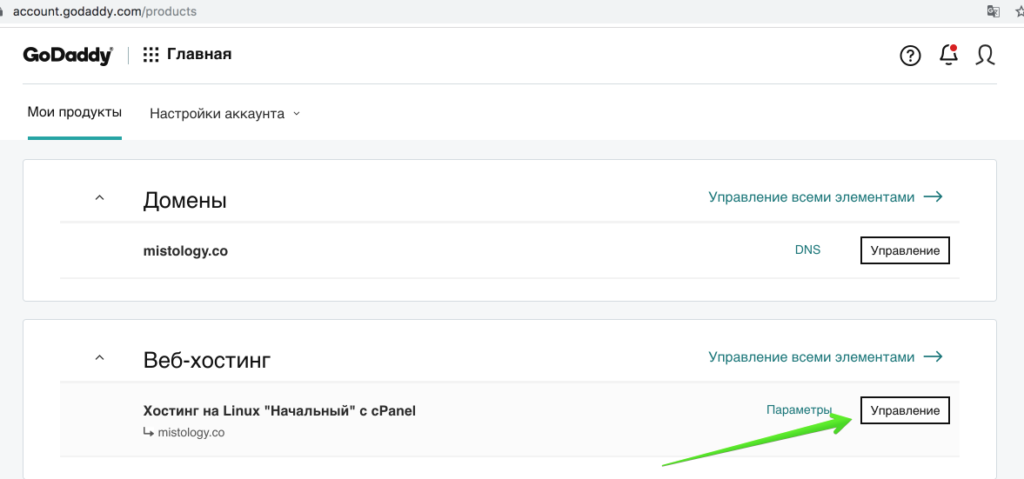
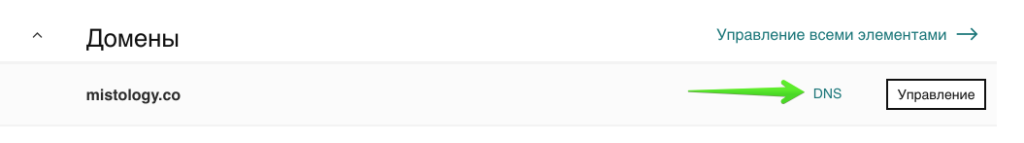
В cPanel идем сюда (в управлении продуктами):


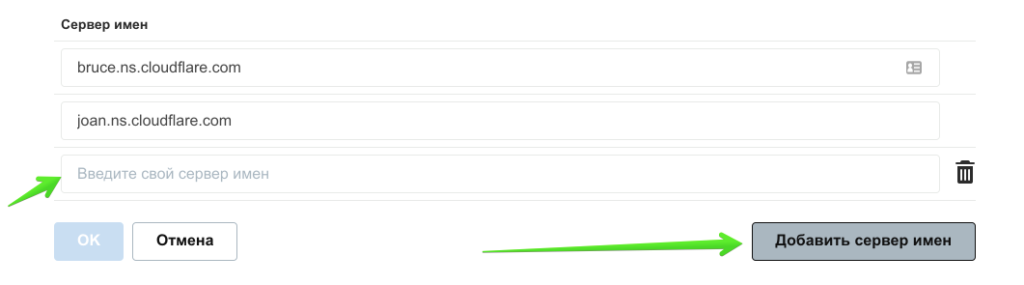
Нажимаем «Добавить сервер имен» и добавляем DNS по инструкции:

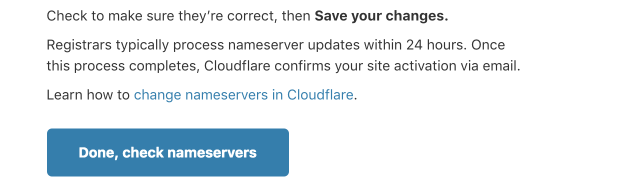
Проверяем настройки на CloudFlare:

Когда CloudFlare говорит, что всё хорошо — поздравляю, теперь ваш сайт с безопасным соединением.
4. Выбираем и устанавливаем шаблон для WordPress
Есть два варианта установить шаблон для WordPress:
- Скачать с какого-либо стороннего сайта архив и установить через панель
- Скачать из магазина WordPress
Что в одном, что в другом случае есть множество бесплатных шаблонов, которые подойдут для блога.
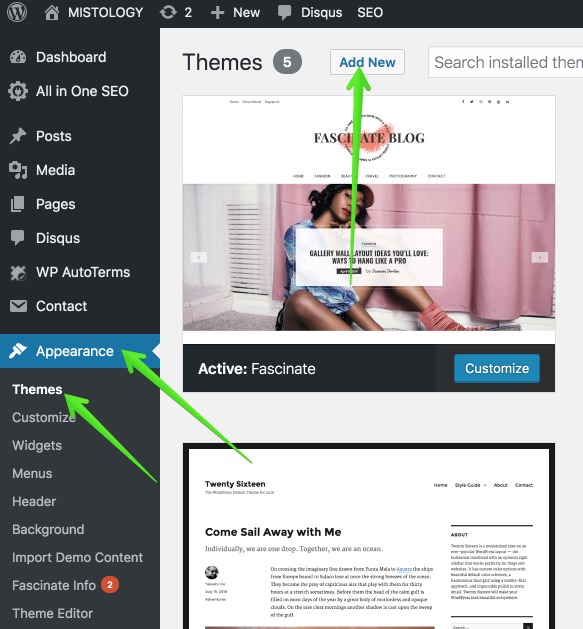
Идем в админ-панель, доступ в которую будет по ссылке ваш_домен/wp-admin

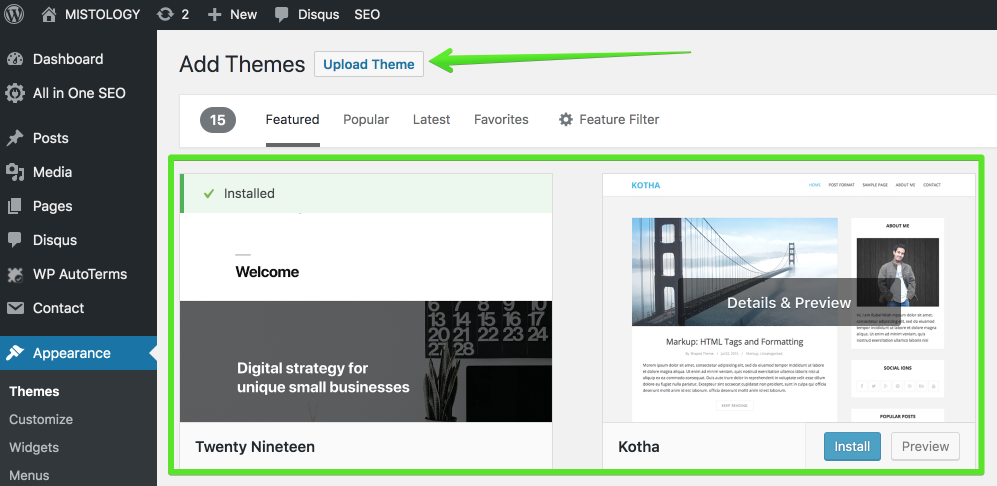
А дальше либо загружаем, либо выбираем из магазина

В целом в установке шаблона всё достаточно интуитивно понятно. Кастомизировать тему можно на самом сайте, когда вы залогинены в админ-панель, будет такое меню:

Здесь, конечно, придется покопаться в настройках и изучить что за что отвечает. Но это может несколько отличаться от темы и её ограничений.
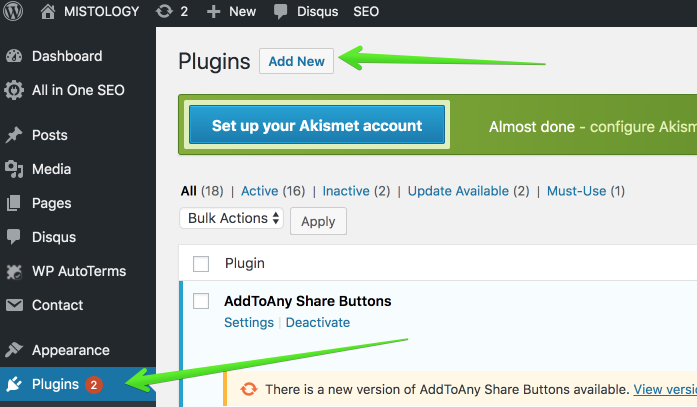
5. Устанавливаем необходимые плагины для WordPress

- AddToAny Share Buttons — плагин, который добавляет кнопки расшаривания в разных соц. сетях. Можете добавлять его к любому типу страниц.

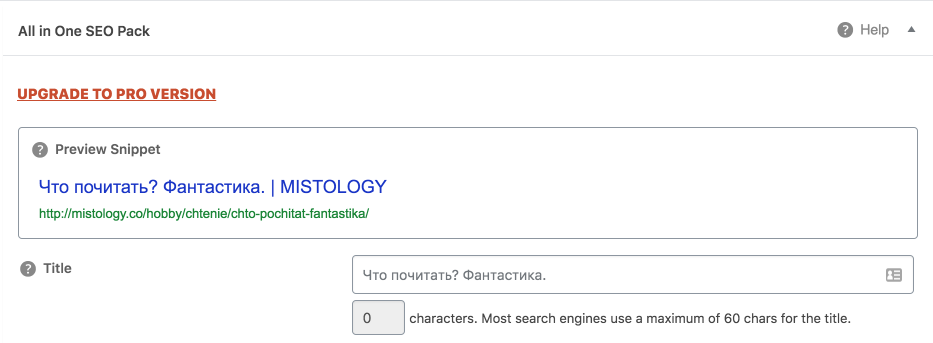
- All In One SEO Pack — полезно для SEO, чтоб вас находили пользователи в органическом поиске. Посмотрите какие там настройки, подумайте что актуально для вас. В редактировании каждой страницы и поста добавится такое меню внизу:

- azurecurve Tag Cloud — стандартное облако тегов мне не особо понравилось, а этот плагин делает более популярные теги крупнее.

- Disqus for WordPress — стандартное комментирование я выключила, discus обладает порядком удобным функционалом для комментирования + можно добавлять смайлики и пр. Придется дополнительно зарегистрироваться в системе.

- Easy HTTPS (SSL) Redirection — вы настроили https (SSL — безопасное соединение), теперь нужно сделать, чтоб пользователям была доступна одна версия сайта — только с https.
- Envira Gallery Lite — галерея с различными настройками. В бесплатном варианте функционал не огромный, но удобный. Вставляется любая созданная галерея просто кнопкой в редакторе.

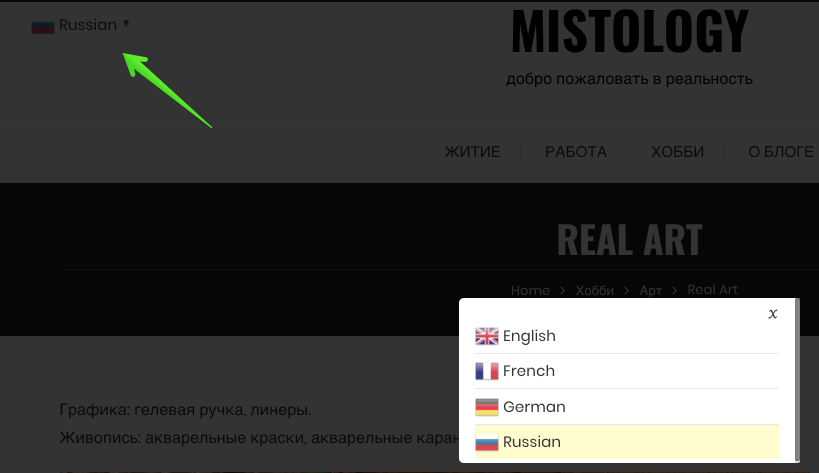
- GTranslate — если планируете, что будет мультиязычная аудитория, можно поставить этот плагин. Перевод вполне приличный получается.

- Webcraftic Cyr to Lat reloaded — если сайт русскоязычный и страницы вы называете на русском, этот плагин must have. Он делает транслитерацию url, что поможет индексированию и при копировании ссылки на ваш сайт, у пользователя не будут появляться какие-то крокозябры.

5. Аналитика и индексирование в Google & Yandex.
Два способа установить аналитику:
- Через Google Tag Manager
- Напрямую на сайт
Я бы рекомендовала первый метод потому, что в этом случае вы просто будете делать настройки в GTM и не нужно будет каждый раз лезть в код сайта.
Google Analytics: https://analytics.google.com
Google Tag Manager: https://tagmanager.google.com/
Google Search Console: https://search.google.com/search-console
Yandex Metrika: https://metrika.yandex.ru
Yandex Webmaster Tools: https://webmaster.yandex.ru
Google Search Console & Yandex Webmaster Tools вам нужны для того, чтоб сайт индексировался в поисковых системах, а Google Analytics и Yandex Metrika нужны для анализа посещений и отслеживания поведения пользователей.
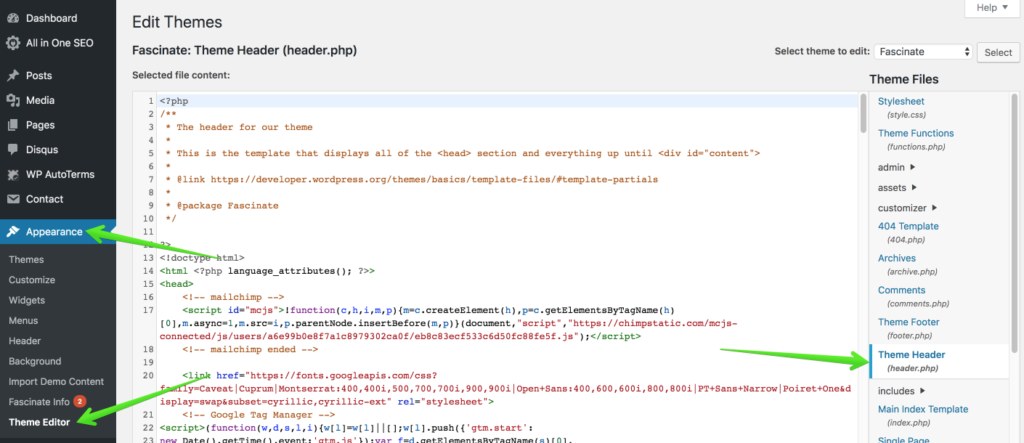
Не буду описывать подробно настройку, скажу только что файл header, в который вам нужно вставлять кодики, в WordPress находится здесь:

6. Дополнительные сервисы
Дополнительно вам может пригодиться почтовый сервис, например MailChimp. Через него можно создать всплывающие окна на сайте, делать рассылку, собирать контакты и прочее.
Так же полезно будет настроить корпоративную почту. Я использую Google Business. Его использование стоит около $10/мес.
Если до этого у вас был сайт, то можно перенести старые записи в WordPress.
В общем, выше описаны основные шаги создания сайта. Дальше добавляйте контент, файлы, заполняйте информацию и пусть ваш сайт станет самым лучшим!
Если стоит что-то дополнительно описать, пишите в комментариях и я постараюсь осветить моменты, которые вам непонятны.
